Save to google drive.
Row no gutters bootstrap 3.
The following approach will explain clearly.
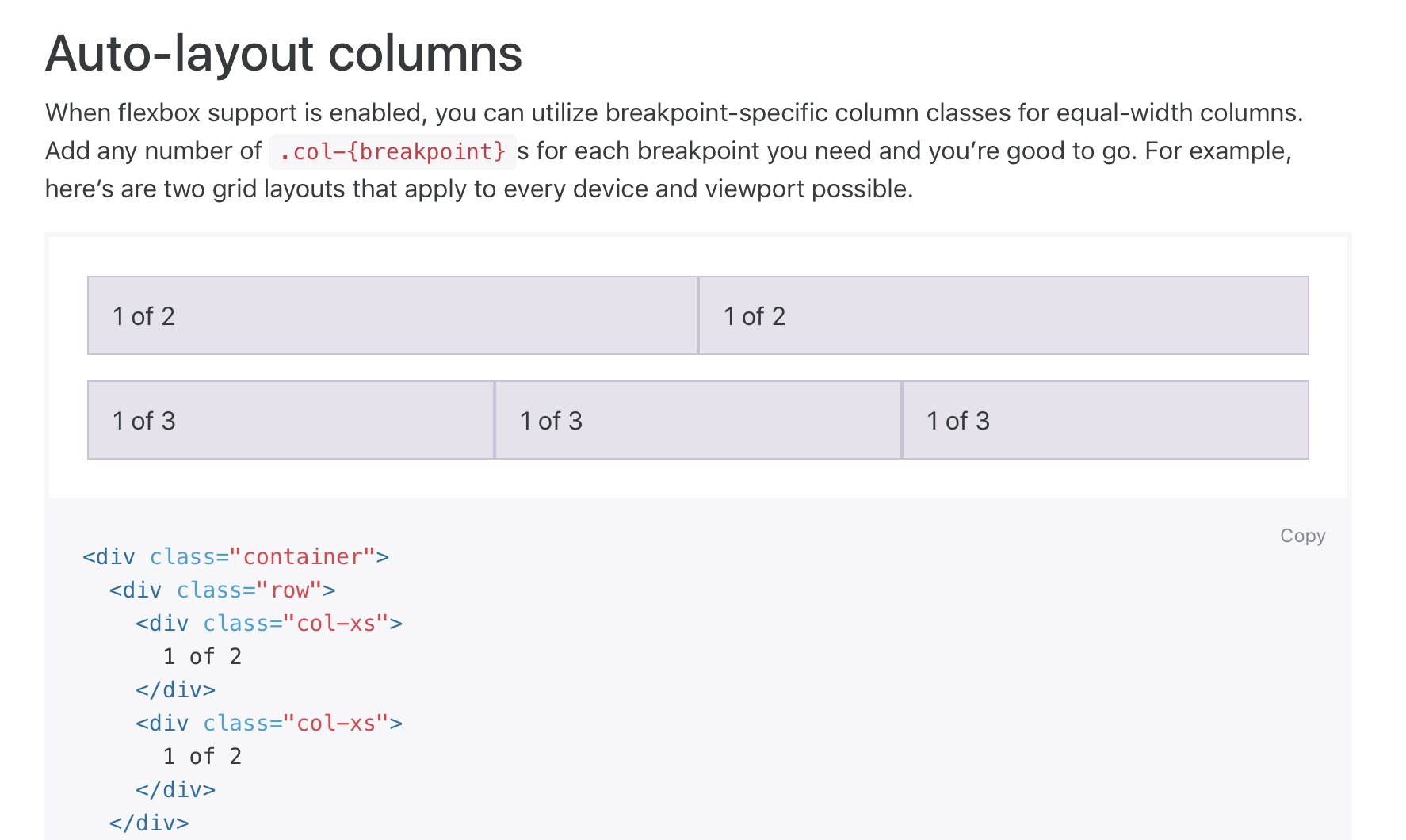
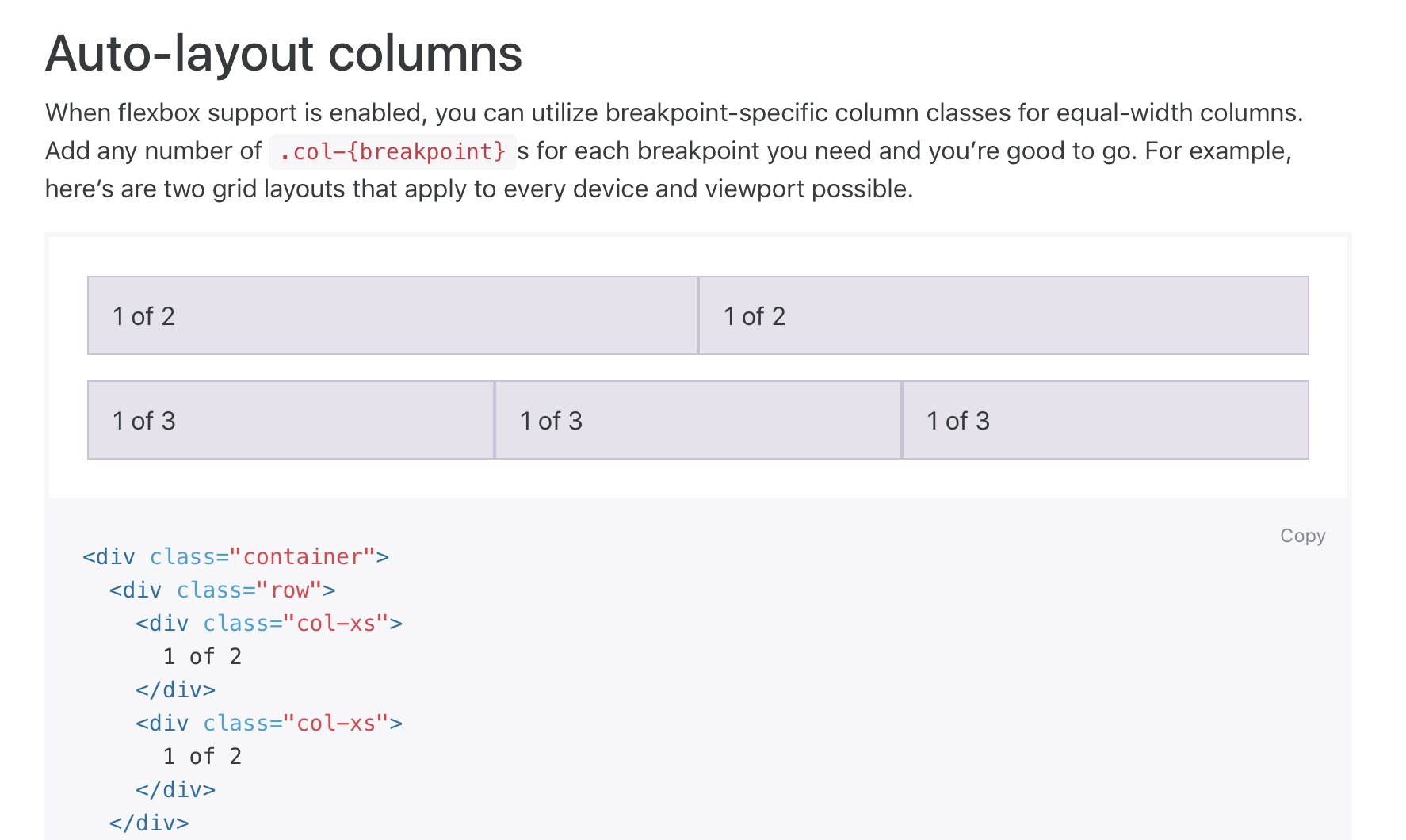
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Now here s our code for the no gutters class.
If you have a google account you can save this code to your google drive.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3.
Bootstrap css class no gutters with source code and live preview.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Gutter space has width 30px 15px on each side of a column.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
Google will ask you to confirm google drive access.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Use 230 ready made bootstrap components from the multipurpose library.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
You can copy our examples and paste them into your project.
Here s a really simple way to do so with some simple css.
All breakpoints extra small small medium large and extra large.